BLOG
2018.9.28
MAMPフリー版の使い方(基本の設定)

書き手のマユミ( @MdesignLabo)です。
さあ、インストールも終わり実際に使ってみよーではないか!
この記事を読んでいる方は、サイトを自分で作りたい、仕事で環境を作らざるおえなかった、WEBデザイナー初心者さん、などですかね。
わかるわかる。私もネット様様でしたよ。
先輩にインストールして軽く習ったものの「あくまで軽く」なのでGoogle先生「助けてください(泣)」と飛びつきました。
デザイナーといっても私が望まない”分業”で育ち、コーディングも出来ないし(知識はなんとなくある)、ローカル環境って何?のレベルでした。
まあ、そんなこんなで、一連の作業を一人でできるようになったから独立し色々な目線から物事が見れるようになりました・・ありがたいことです。(シミジミ)
と、私の話はこれくらいにして、早速、使いやすい場所で構築をしてみましょう!
インストール後の画面

さあ、起動します。最近バージョン5をリリースしたのでしつこいピンク色の広告付き・・
(買ってね、買ってね、買ってね♡と訴えていますね)
目立っていいですね。あまり嫌いではない。なぜだろう。MAMPが像さんだからかな?
ていうのはさておき、本題へ。
ポートの変更
まず、セキュリティ確保しましょう。
ポート番号を変えてセキュリティをあげます。(マンプで使用されているデフォルトのポートは誰でもアクセスが出来てしまいます。 :マズイですね・・)
ポートって何?の人はこちらへ(wikiだよ)
MAMPのポートはPCのシステムが使っていてぶつかったりします。
ですので、アナタが使っているPCで、うまく作れない時が多々あります(ていうかwinはかなりぶつかった記憶が。)
PCはたくさんのシステムが走っています。
その走っている道を確保しているのがポートです(と私は認識していますが、違ったらすみません)
(wikiには個別の部屋って書いてました。)
その愛するパソコンちゃんに道を切り開きます。そうすると外部から簡単にアクセスが出来ない!ご主人さまありがとう!と言われます。嘘です。

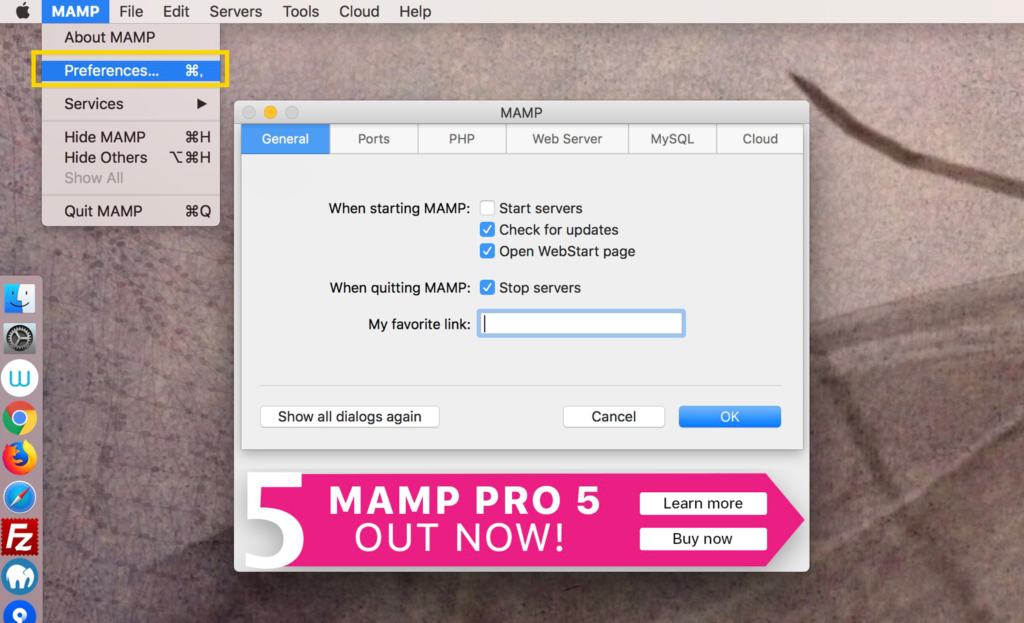
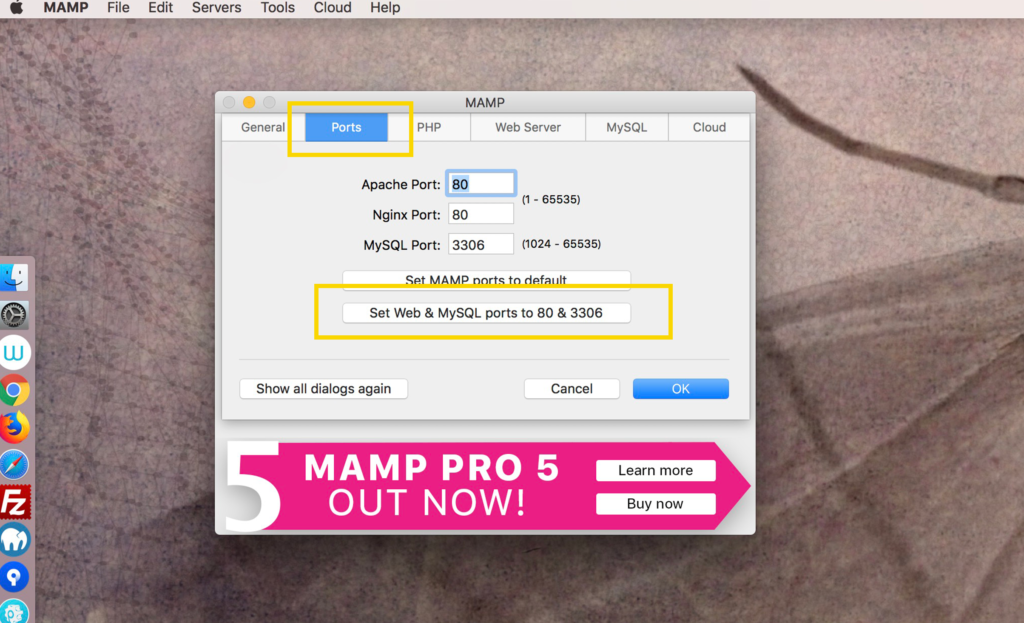
まず、左上のメニューから「MAMP」 > 「preference」 > 「Ports」 へ行きます。

「Set Web & My SQL ports to 80 & 3306」のボタンをポチッとな。
これでポートが変わりました。
カンターン!
デフォルトの設定の場合のURLとポートを変更した後のURLの違いです。
http://localhost:8888/ (前)
http://localhost/ (後)
スッキリしましたね。
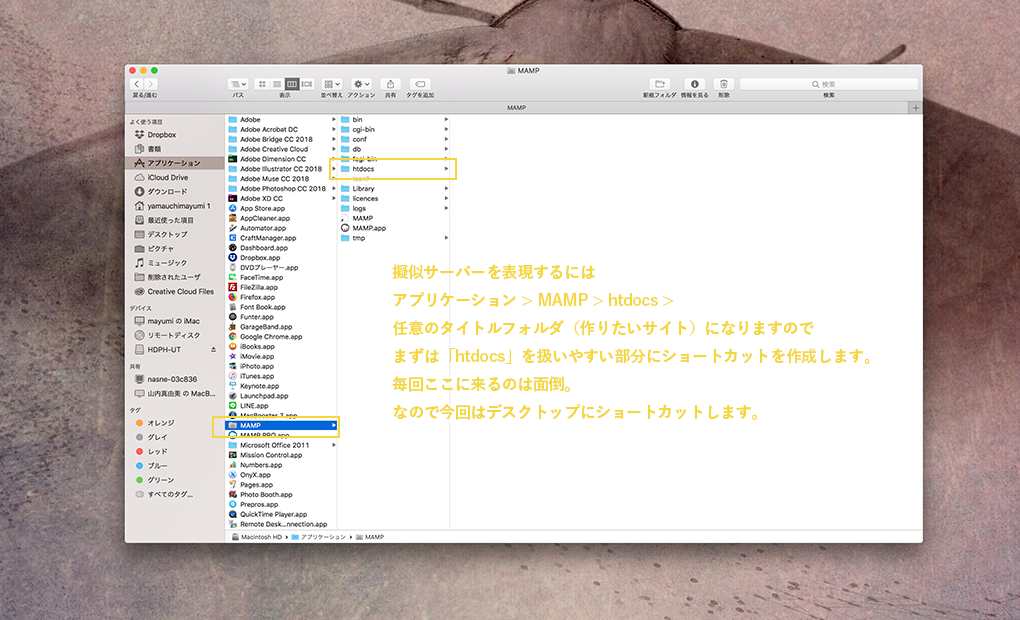
フォルダのショートカットの場所決め
基本の保存場所は、
アプリケーション > MAMP >htdocs > (作りたいサイトのフォルダ)
の構造になります。
htdocsフォルダまで毎回行くの面倒ーーーーと思いますでしょ?(うん、私は面倒)
なのでショートカットを任意の場所に作ります。
(かなりの頻度で使うので私はデスクトップで使用していました!現在はDropboxで管理しています。)

「htdocs」のフォルダを任意の場所にドロップ or マウスを右クリックで「エイリアスを作成」でコピーを作って任意の場所にドロップするとコピーされてます。
さあ、出来ましたか?
サイトを作るための前準備
自分のサイトを作っている想定で展開していきます。
昔の主流のサイトはHTMLとCSS、JSで作成されていました。(これを静的といいます)
今回MAMPが必要と言うことは静的ではない動的なサイトを作成していると言うことですよね。
「ローカルでphpを動かさないといけない!」
「phpってローカルのブラウザみたいにどうやったら確認できるの?」
とか
「え???」
「え???」
「Apacheって何??」
とかってなっていると思います。
私はデザイナー上がりなので世に出回っているワードプレスしか使ったことがありません。
と言うことで、限定されてしまいますが、初心者さんはきっと「ワードプレスで構築して」と言われているはず。(逃げております、はい)
その想定で作っていきましょう。
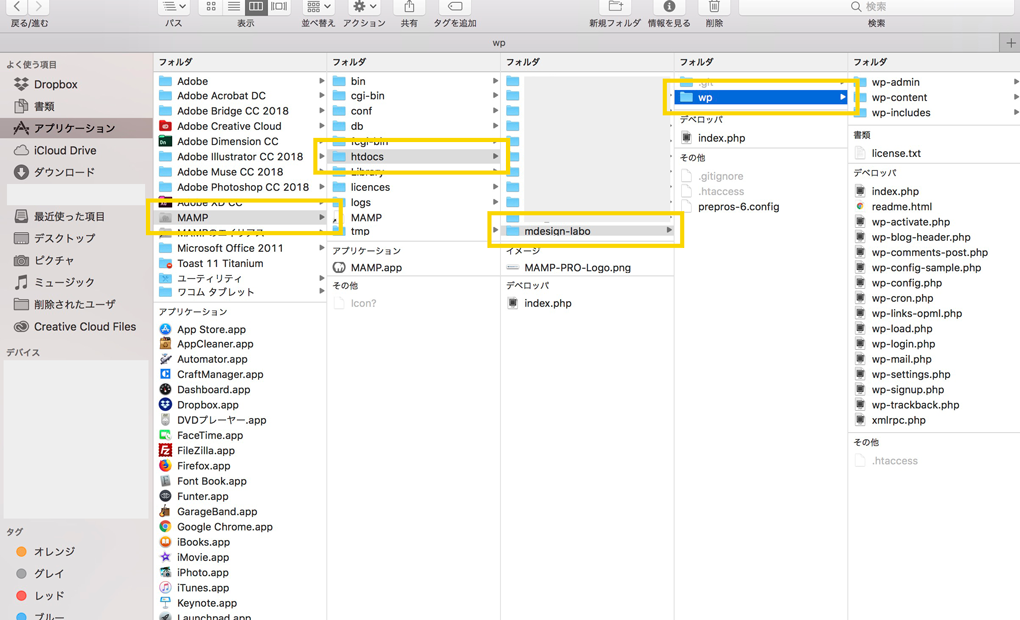
私のサイト M DESIGN LABO を見てみましょう。

htdocs > (作りたいサイトのフォルダ : (今回は私のサイト) mdesign-labo )の中にワードプレスをインストールする想定で進めていきます。
htdocs > mdesign-labo > (ここにダウンロードした「wordpress」フォルダをつっこみます)
「wordpress」フォルダの名前は自分が好きなものに変えて使ってください。(私は「wp」と名付けます。)

この構造は本番サーバーで展開する同じディレクトリ構造で作成してくださいね。
じゃないと面倒なことになったりします。
サイト作成の前準備、ワードプレスのインストールが完了しました。
My SQLでデータベースを作ります。
ワードプレスは動的なのでデータベースが必要になります。
そこでMySQLでデータベースをつくります。
MySQLを起動するにはMAMP自体を起動する必要があります。
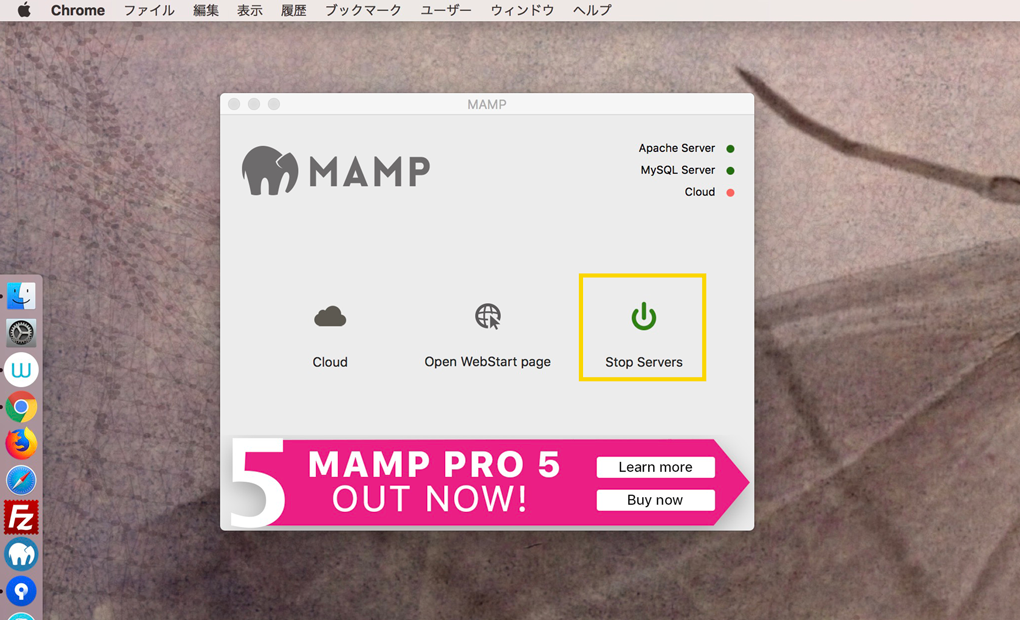
では起動しましょう。

画像では起動後なので「stop Server」になっていますが、起動前は「start Server」です。
起動すると、「Apache Server」と「MySQL Server」の横が緑色になります。
ここが起動しない場合何かしらのポート同士がぶつかっているので、ぶつかっているシステムのポートを変更してください。
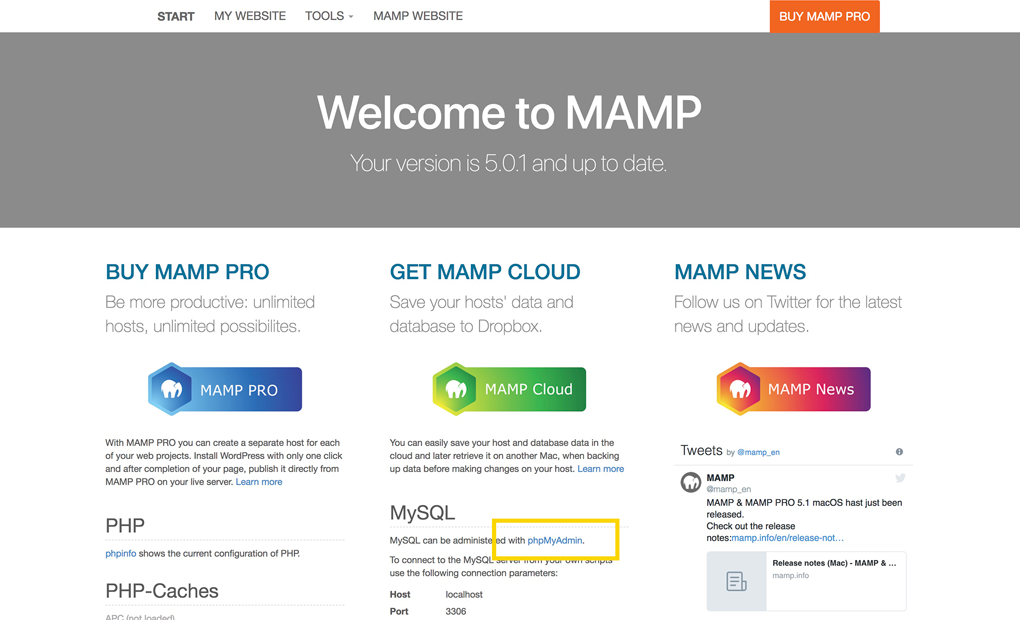
起動すると勝手にMAMPのページがブラウザで立ち上がります。

真ん中の少し下側にMAMPのMySQLへのリンクがあります。
「phpMyAdmin」をクリック。

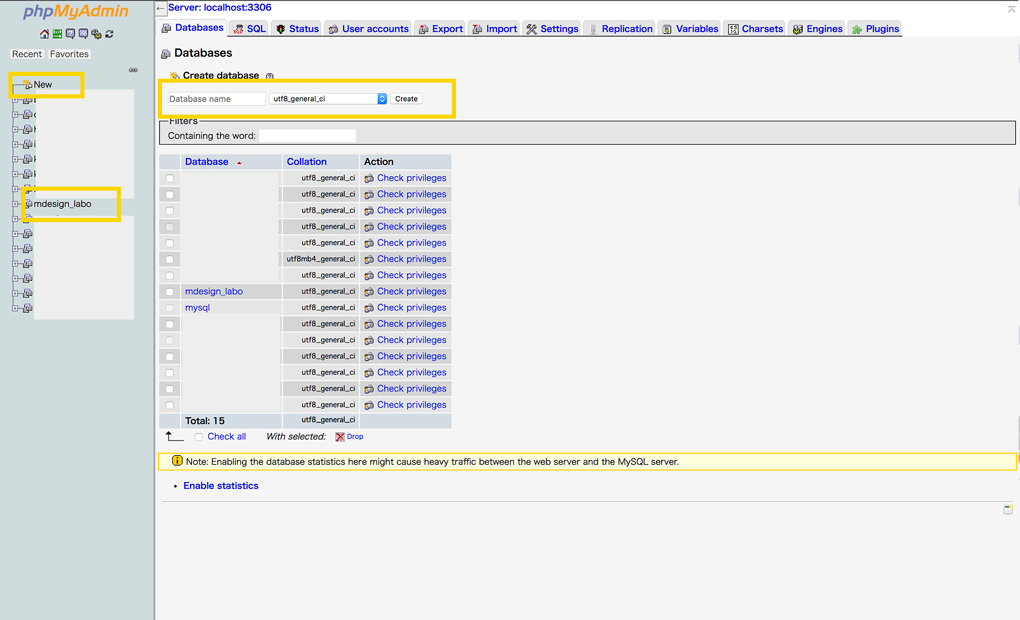
ではデータベースを作ります。
※もしID、passを要求されたら
ID : root
pass : root
です。
「New」 > Create databaseに任意の名前 (今回は mdesign-labo) を入力し、「utf8-general-ci」もしくは「utf8mb4-general-ci」を選んで「create」を押す。
※初心者向けの本には「utf8-general-ci」を選んでと書いていますが、「utf8mb4-general-ci」は4バイトの絵文字などを表現するのに適しているらしいです。
サーバーが勝手に選んでくれるのもあります。(たぶん)
ここまでできればワードプレスをローカル環境で構築するための基本的なMAMPの設定完了です。
あとは、ワードプレス側の設定になります。
次回はワードプレスの初期設定の記事を作成しますので楽しみにお待ちくださいませ!
